

02 / 10 / 2024
En este tutorial haremos uno de los juegos mas sencillos que se pueden crear con Godot.
Tendremos dos botones, uno con el que sumar vidas, otro con el que restarlas, y en caso de que nos quedemos sin vidas el juego dirá “has perdido”.
El objetivo de este tutorial es aprender las claves de Godot sin abrumar con demasiada información.
Este tutorial también está disponible en YouTube:
Lo primero que debemos hacer es descargar Godot.
Para este tutorial usaré la versión de Godot 4.3 pero vamos a hacer algo tan sencillo que podrás replicarlo sin problemas en las futuras versiones de Godot.
Al abrir Godot veremos el Project Manager, aquí podemos gestionar nuestros distintos proyectos.
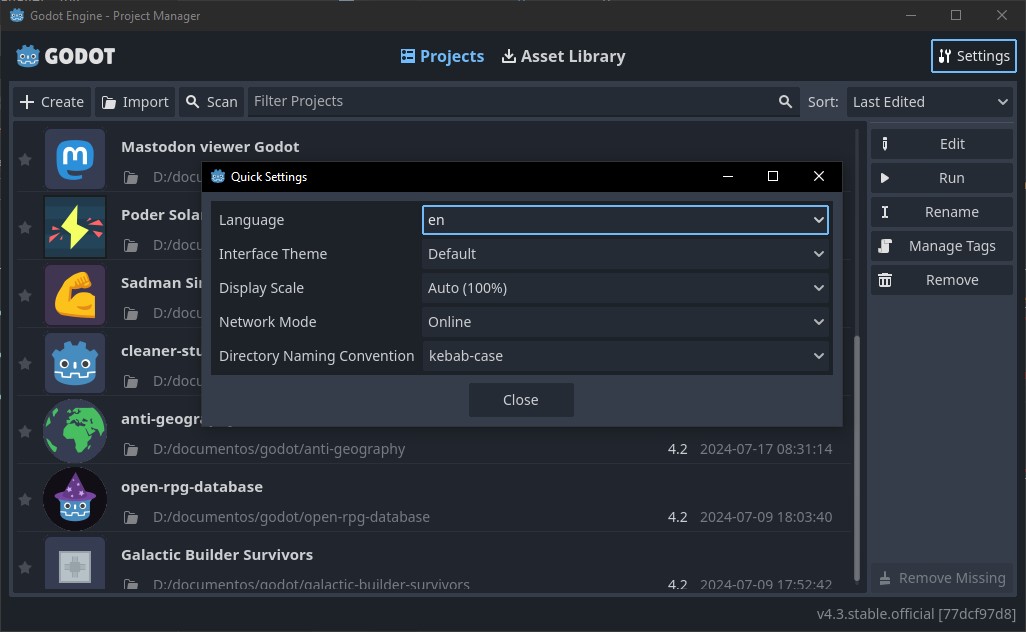
Aviso antes de empezar, que en este tutorial tendré la interfaz de Godot en inglés. Para cambiar el idioma pulsa en los ajustes y selecciona el idioma que quieras usar.

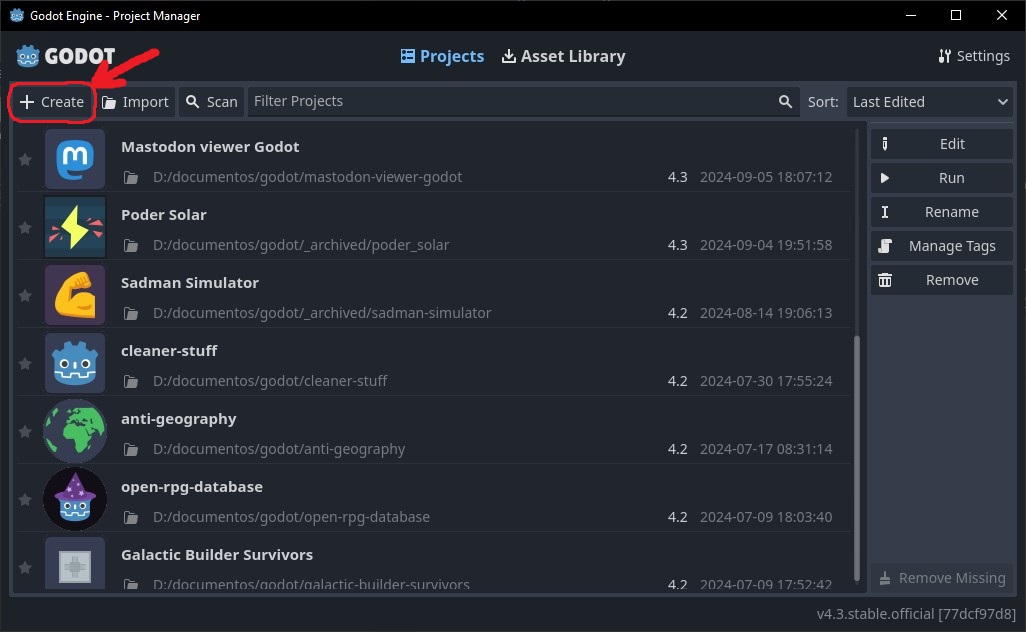
Empezaremos creando un nuevo nuevo proyecto en Godot pulsando el botón create.

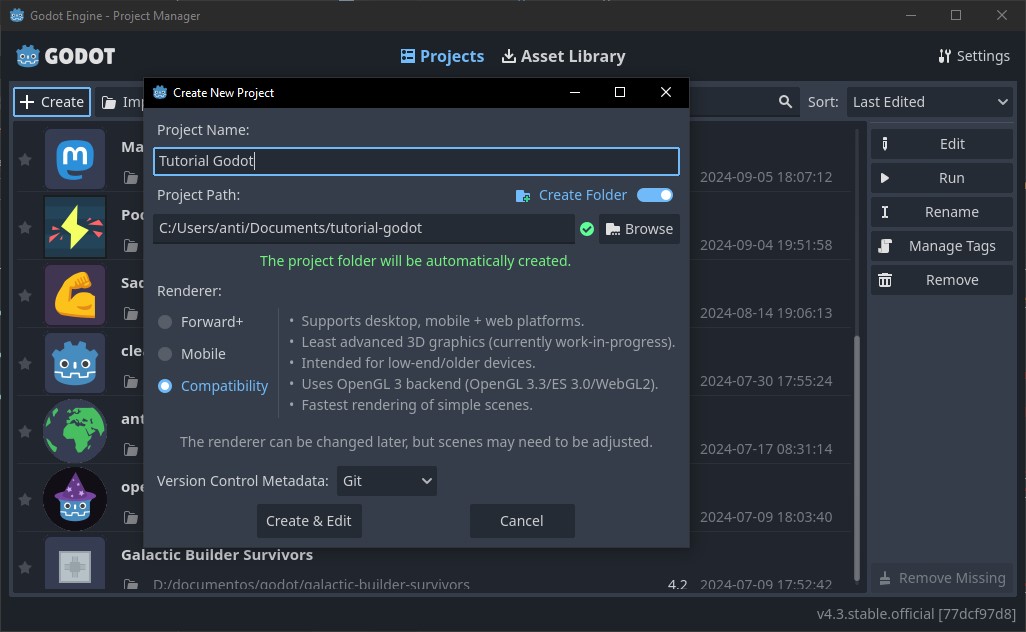
Después tendremos una pantalla donde indicaremos el nombre del proyecto, y en qué parte de nuestro ordenador queremos guardarlo. Estas opciones se pueden cambiar mas adelante si quieres, ahora creamos el proyecto pulsando Create & Edit.

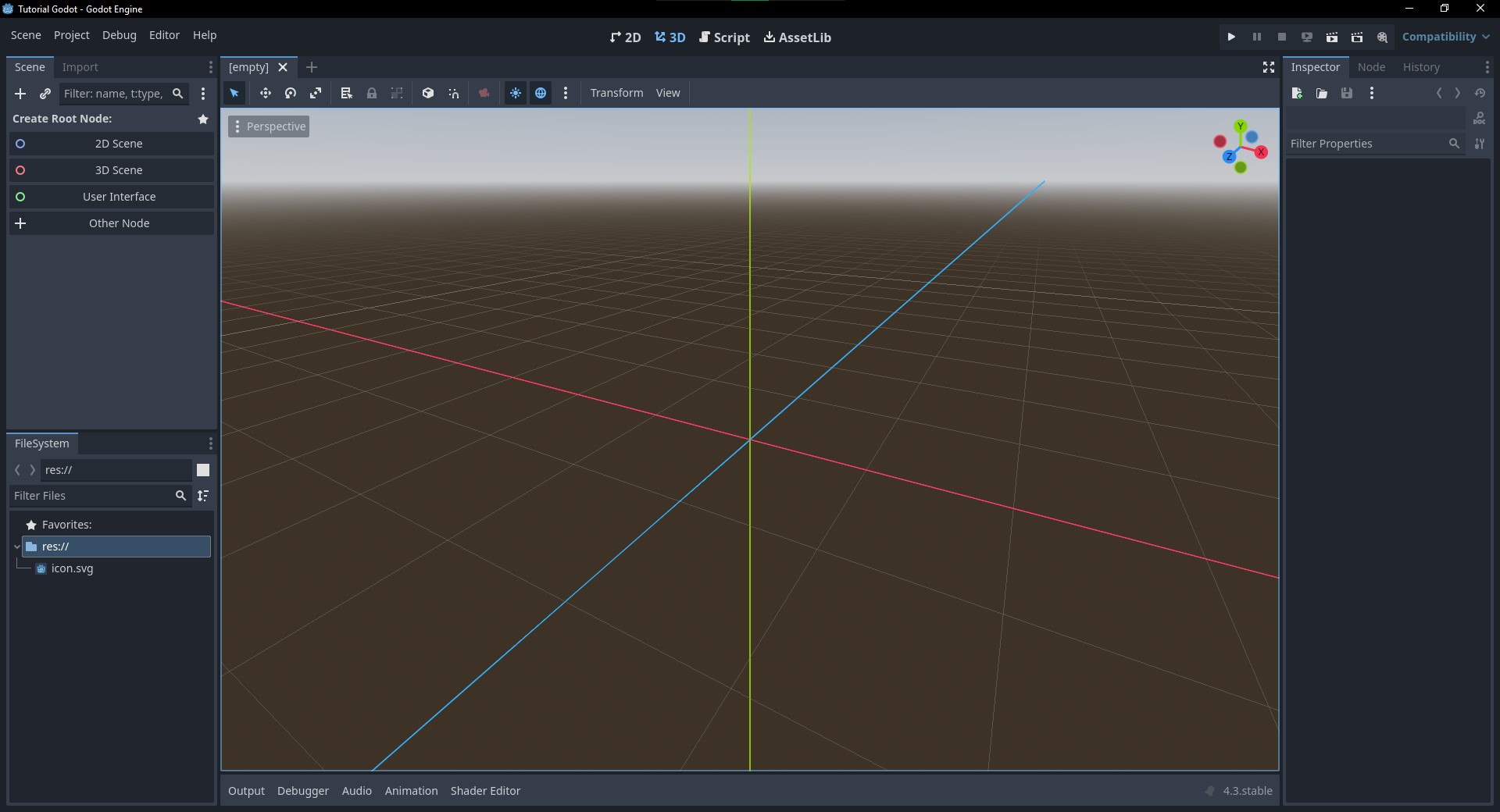
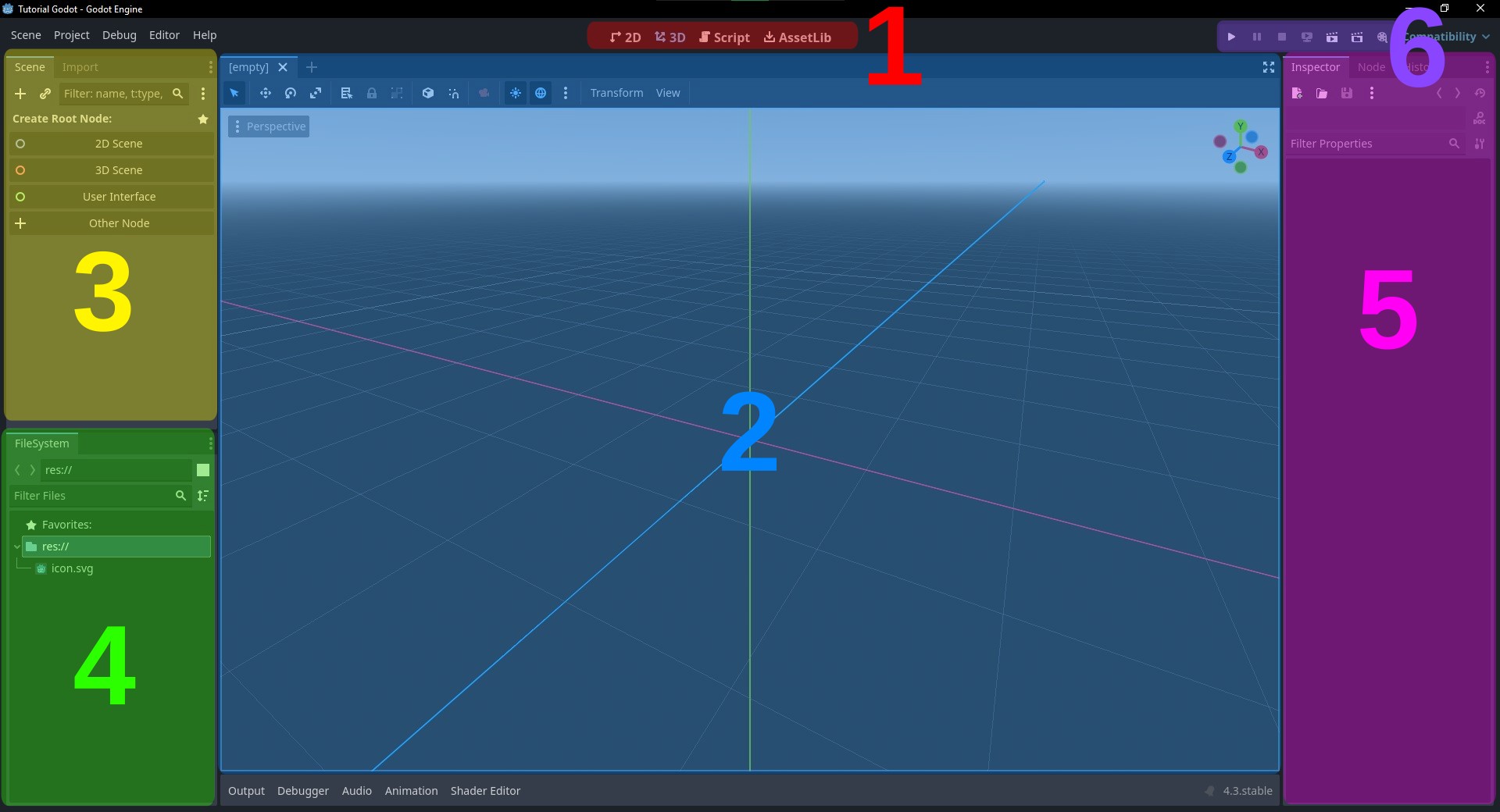
Ahora vemos un proyecto de Godot vacío.

CTRL + S, voy a llamar al archivo game.tscngame.tscn que acabamos de crear.
Ahora vamos a añadir los elementos de la interfaz de usuario.
En Godot todos los elementos son un Nodo, para este proyecto usaremos nodos Button para los botones de añadir y eliminar vidas, y un nodo Label para el texto que cuenta las vidas. Pero hay muchos mas tipos de nodos, por ejemplo, si quisiésemos añadir sonido lo haríamos con un nodo AudioStreamPlayer

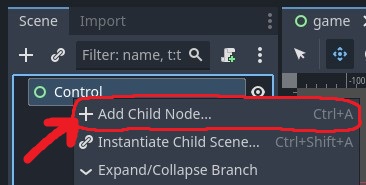
Vamos a añadir nodos a nuestra escena pulsando en Add child node.

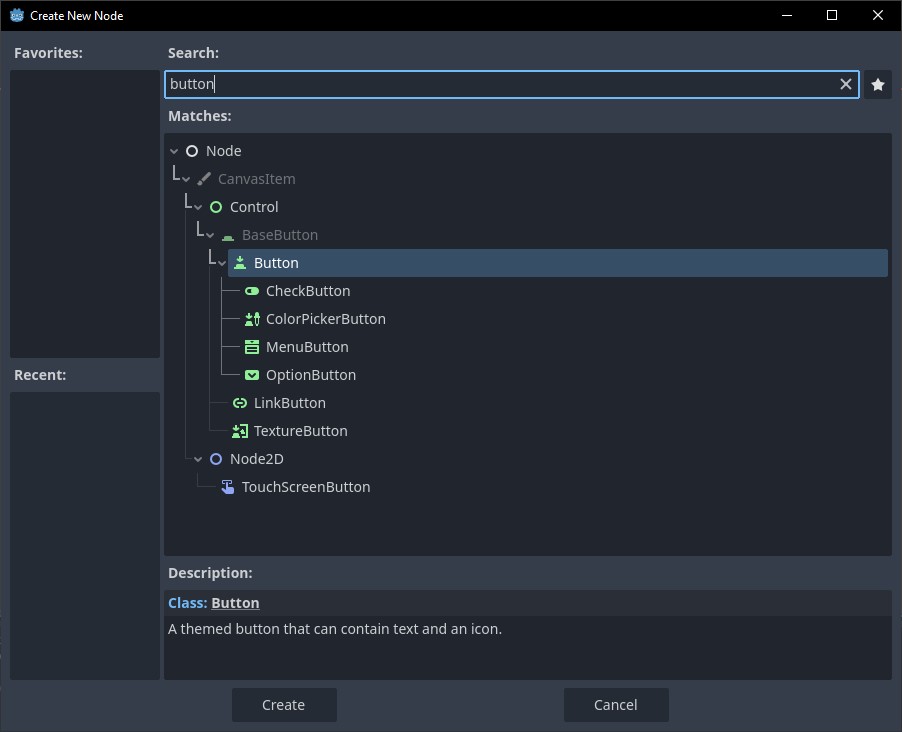
Ahora tenemos que seleccionar de qué tipo de nodo queremos. Vamos a hacer este proceso de añadir nodos para añadir dos nodos tipo Button y uno de tipo Label.

Puedes cambiar el nombre de los nodos que has creado pulsando F2 o haciendo click derecho y pulsando Rename.
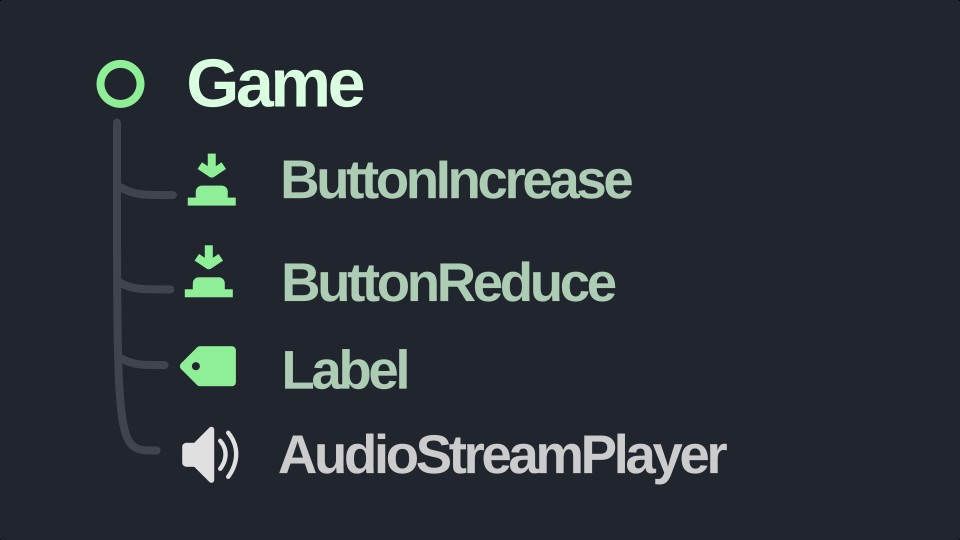
Finalmente tenemos algo así, nuestros dos botones, y el texto:

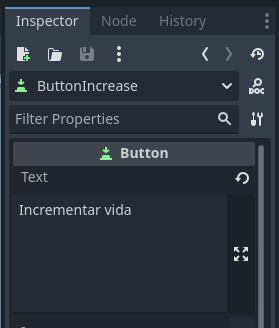
Vamos a colocar estos elementos, empezemos poniendo el texto de los botones, haciendo click en cada nodo de botón, y cambiando el Text en el panel de Inspector.

De la misma forma, vamos a cambiar el Text en el Label que cuenta las vidas y vamos a poner “0”. También vamos a cambiar el tamaño del texto en Theme Overrides > Font Sizes > Font Size, yo lo voy a poner a 64px.
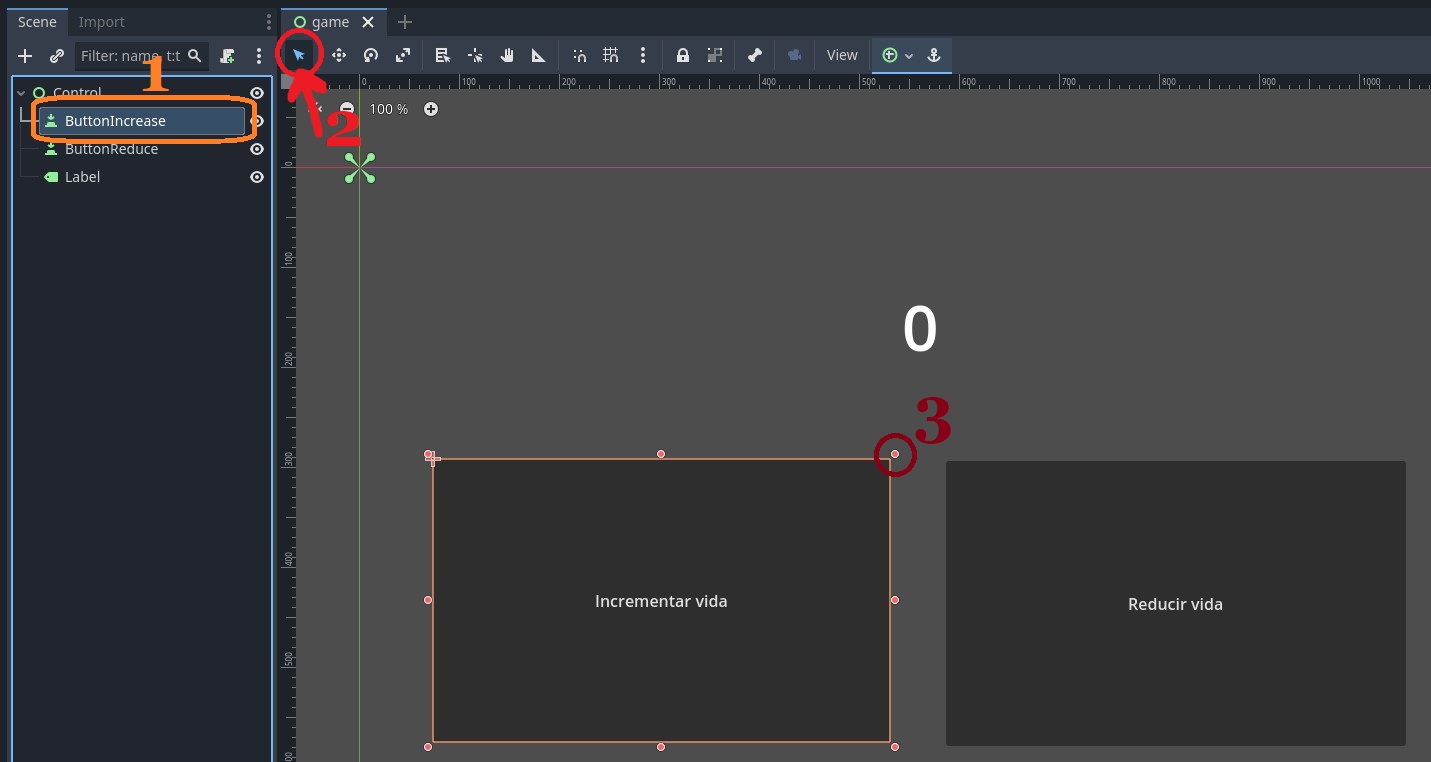
Luego vamos a seleccionar cada nodo, y a usar la herramienta de selección para situar estos elementos en su sitio.

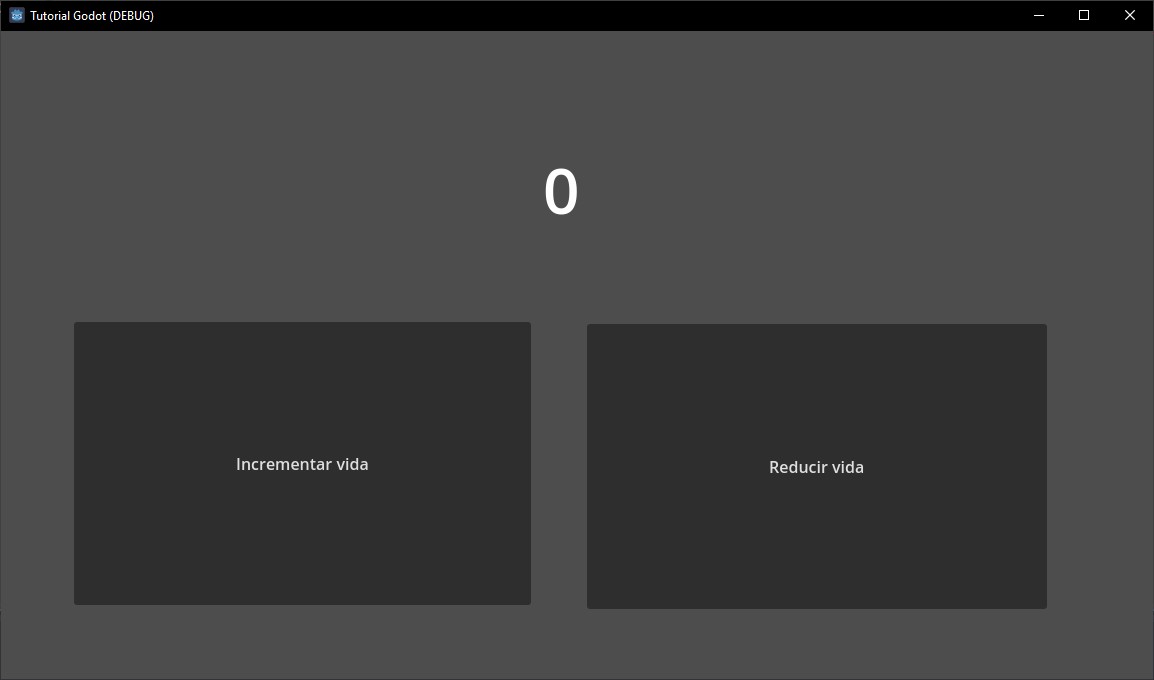
Y con esto deberíamos tener ya la interfaz terminada, podemos ejecutar el proyecto y verla, aunque lógicamente aún no hace nada.

Vamos a programar un código que haga que el juego funcione, para ello vamos a añadir un script.
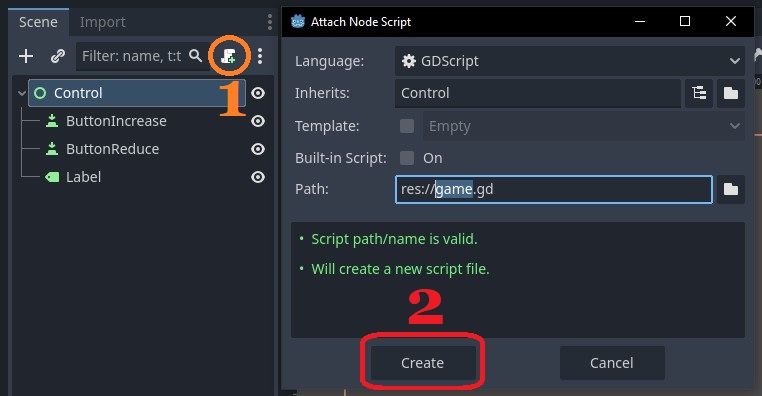
Todos los nodos pueden tener un script, en este caso añadiremos un script al nodo raíz, pulsando sobre este, y luego sobre el botón con un icono de un pergamino.

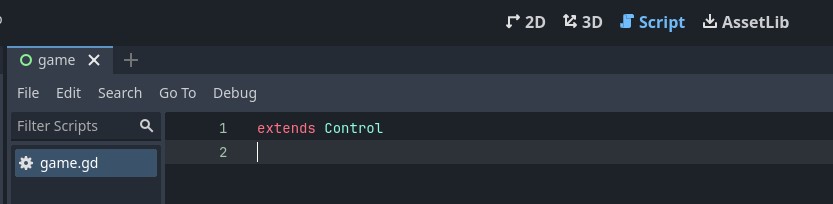
Al añadirlo se nos abrirá el espacio de trabajo de Script, siempre que quieras puedes cambiar entre este espacio de trabajo y el de 2D

Por defecto, el código estará vacío. Vamos a añadir algo:
extends Control
func _ready() -> void:
print("Hola mundo")
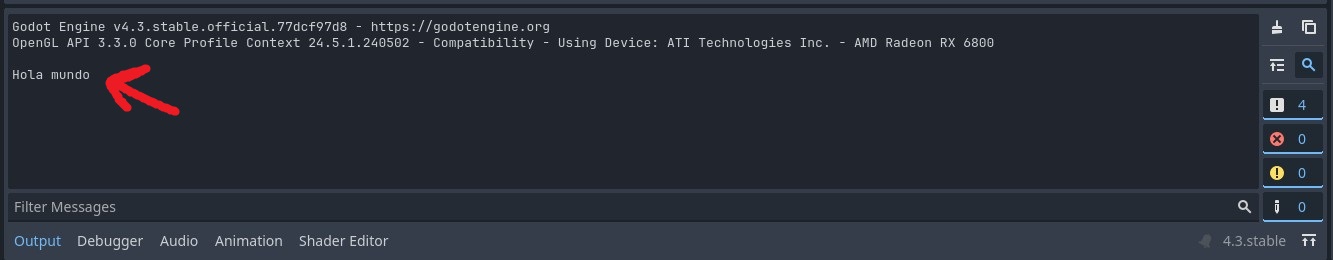
La función _ready() se ejecuta en cuanto este nodo está cargado, así que si ejecutamos el juego ahora, nada mas cargue podremos ver que en la consola aparecerá el mensaje “Hola mundo”.

Ahora crear una variable que vamos a llamar vidas que va a empezar siendo el número 5. Si ejecutamos el siguiente código, en la consola aparecerá el mensaje “5”.
extends Control
var vidas = 5
func _ready() -> void:
print(vidas)
Ahora vamos a incrementar el número de vidas con vidas += 1. Si ejecutamos el siguiente código, en la consola aparecerá el mensaje “6”.
extends Control
var vidas = 5
func _ready() -> void:
vidas += 1
print(vidas)
Ahora vamos a meter este código dentro de una función, una función sirve para poder reutilizar código.
Creamos una función llamada aumentar_vidas() que se encargará de aumentar las vidas, y otra función llamada ver_vidas() que se encargará de mostrar las vidas por pantalla.
Las vidas empezarán en 5 que es su valor inicial, y si llamamos a aumentar_vidas() tres veces aumentarán hasta 8.
extends Control
var vidas = 5
func _ready() -> void:
aumentar_vidas()
aumentar_vidas()
aumentar_vidas()
func aumentar_vidas():
vidas += 1
ver_vidas()
func ver_vidas():
print(vidas)
De momento hemos estado viendo todo esto por consola, pero vamos a mostrarlo en la interfaz de usuario que creamos antes.
Para esto necesitamos cambiar la propiedad text del nodo Label, antes lo hemos cambiado desde el inspector, pero ahora debemos cambiarlo desde el código.
$Label$Label.text, si por ejemplo ponemos $Label.text = "patatas" al ejecutar el código en este Label aparecerá el texto “patatas”.$Label.text = str(vidas)$Label.text necesita una cadena de texto, pero vidas es un valor numérico, por eso tenemos que pasar ese número a texto usando str(vidas)extends Control
var vidas = 5
func _ready() -> void:
aumentar_vidas()
aumentar_vidas()
aumentar_vidas()
func aumentar_vidas():
vidas += 1
ver_vidas()
func ver_vidas():
$Label.text = str(vidas)
Nuestro juego ya casi está, pero necesitamos que al pulsar un botón, las vidas aumenten o se reduzcan. Para esto, debemos hacer uso de las señales.
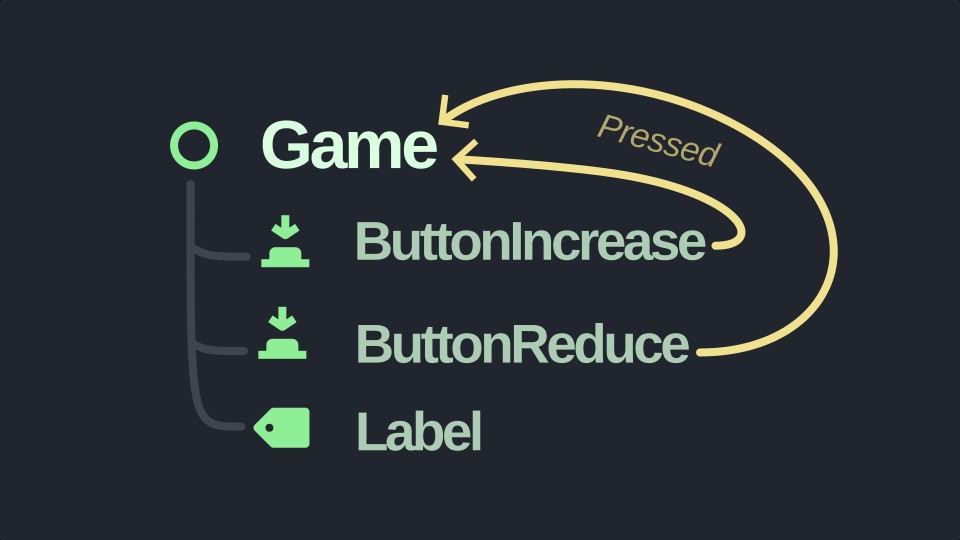
Todos los nodos en Godot pueden mandar y recibir señales para comunicarse entre si. En este caso, los botones mandan una señal llamada pressed cuando son pulsados. Necesitamos conectar esa señal a nuestro script para que sepa cuándo lo hemos pulsado.

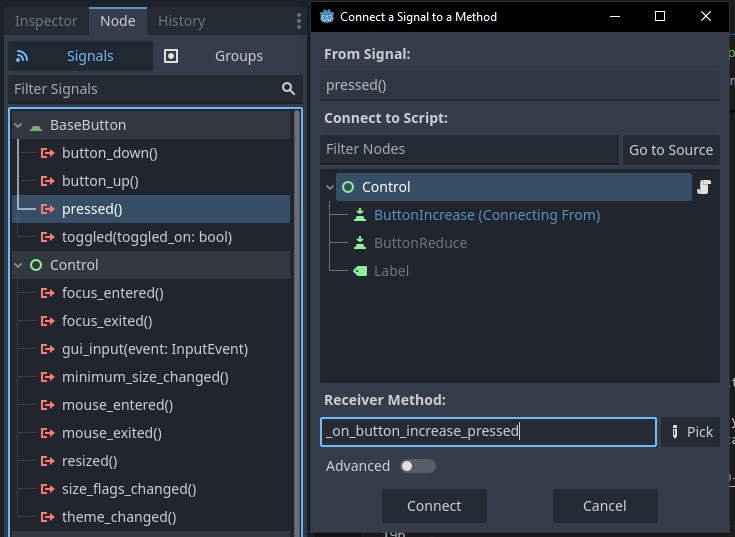
Vamos a empezar con el botón ButtonIncrease, al lado del Inspector hay un panel llamado Node. Ahí podemos ver una lista de todas las señales.
Debemos hacer doble click sobre la señal pressed() y conectarla a nuestro script.

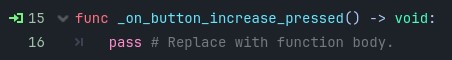
Ahora cuando se pulse el botón, se llamará a esta función llamada _on_button_increase_pressed()

Vamos a decirle a esta función que cada vez que se llame, ejecute aumentar_vidas()
extends Control
var vidas = 5
func _ready() -> void:
ver_vidas()
func aumentar_vidas():
vidas += 1
ver_vidas()
func ver_vidas():
$Label.text = str(vidas)
func _on_button_increase_pressed() -> void:
aumentar_vidas()
Ahora habría que hacer exactamente el mismo proceso con reducir vidas: conectar la señal de pressed, y cuando este botón se pulse llamar a una una función llamada reducir_vidas():
extends Control
var vidas = 5
func _ready() -> void:
ver_vidas()
func aumentar_vidas():
vidas += 1
ver_vidas()
func reducir_vidas():
vidas -= 1
ver_vidas()
func ver_vidas():
$Label.text = str(vidas)
func _on_button_increase_pressed() -> void:
aumentar_vidas()
func _on_button_reduce_pressed() -> void:
reducir_vidas()
Ahora solo queda que si las vidas son menores o iguales a 0, en el Label aparezca el texto “Has perdido”
Para eso debemos modificar la función ver_vidas() y ponerle la condición de que si las vidas son 0 o menos, debe aparecer el texto “Has perdido”.
Vamos a usar un condicional if, y decir que if vidas <= 0: entonces debemos asignar el texto “Has perdido”
Vamos a usar else:, para decir que en el caso contrario, que si tengamos vidas, vamos a mostrar las vidas que tenemos como hacíamos hasta ahora.
extends Control
var vidas = 5
func _ready() -> void:
ver_vidas()
func aumentar_vidas():
vidas += 1
ver_vidas()
func reducir_vidas():
vidas -= 1
ver_vidas()
func ver_vidas():
if vidas <= 0:
$Label.text = "Has perdido"
else:
$Label.text = str(vidas)
func _on_button_increase_pressed() -> void:
aumentar_vidas()
func _on_button_reduce_pressed() -> void:
reducir_vidas()
Y eso es todo. En este tutorial habrás aprendido a crear un proyecto de Godot, a usar nodos para crear una interfaz de usuario, y usar scripts y señales para añadir añadir funcionalidad al juego.
Antes de avanzar mas, te recomiendo que entiendas bien los conceptos de este vídeo, y si quieres algo un poco mas avanzado te recomiendo visitar la documentación oficial de Godot ya que ahí encontrarás tutoriales y recursos para aprender mas. Y también te recomiendo probar Learn GDScript From Zero, un tutorial interactivo para aprender GDScript, el lenguaje de programación de Godot, que es muy útil, especialemente si quieres aprender a programar.